Scratch是由MIT(麻省理工学院)米切尔·瑞斯尼克(Mitch Resnick)教授带领的“终身幼儿园团队”(Lifelong Kindergarten Group)开发的一款积木式少儿编程软件。
通过类似拖动积木块的方式和使用软件中的素材,可以很容易地创造有趣的动画、游戏,以及控制机器人和电子设备等,在创作的过程中不仅习得了Science(科学), Technology(技术), Engineering(工程), Arts(艺术), Maths(数学)等多个领域的知识,而且可以培养逻辑思维能力、观察能力、创新能力和想象力。
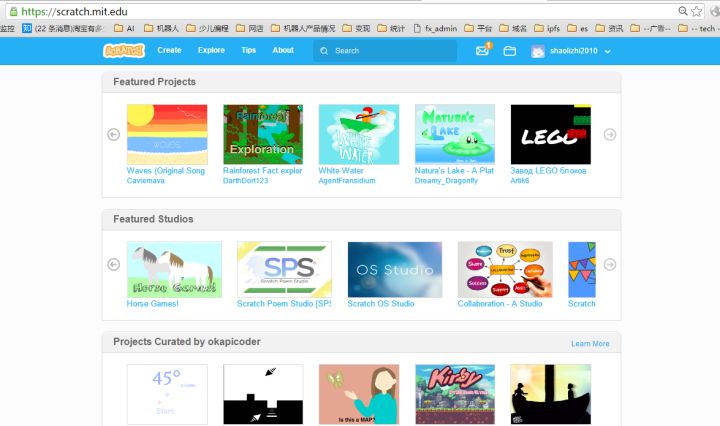
Scratch官网上边,可以使用网页进行Scratch编程,还可以分享作品。
通过类似组合积木的方式制作程序,Scratch提供很多有趣的声音和图片,也可以自己录制声音、涂鸦和上传图片,自由创作。
孩子制作的作品可以发布到Scratch官方网站上,通过网络被无数人看到,也可以在网站上查看全世界各个国家的孩子们发布的作品。
作品分享页面:

Scratch3.0相比Scratch2.0有很多改进,界面也有了较大的变化。
本教程使将使用Scratch3.0进行讲解。
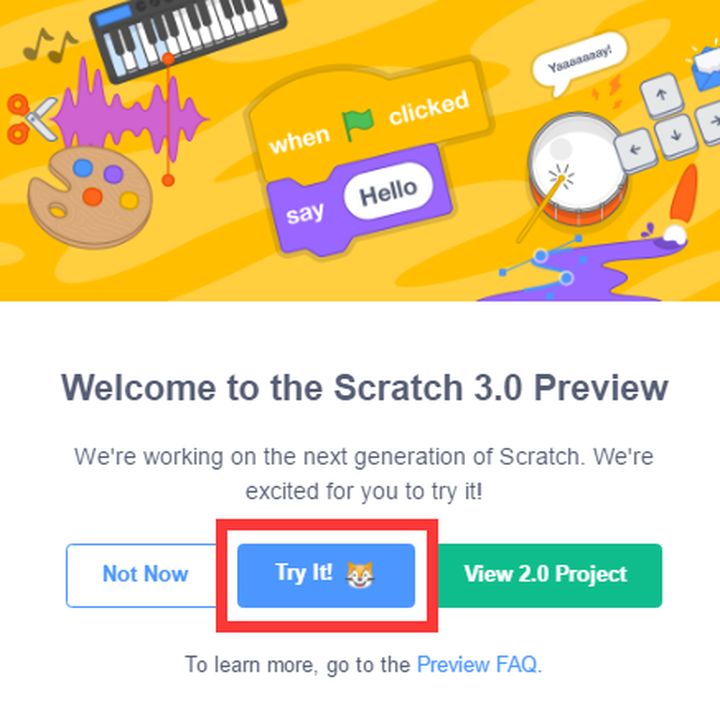
Scratch3.0网址(预览版)
https://preview.scratch.mit.edu/
注:
作者写本文时,Scratch3.0正在开发中,仅有预览版,
如Scratch3.0已正式发布,可直接使用https://scratch.mit.edu/
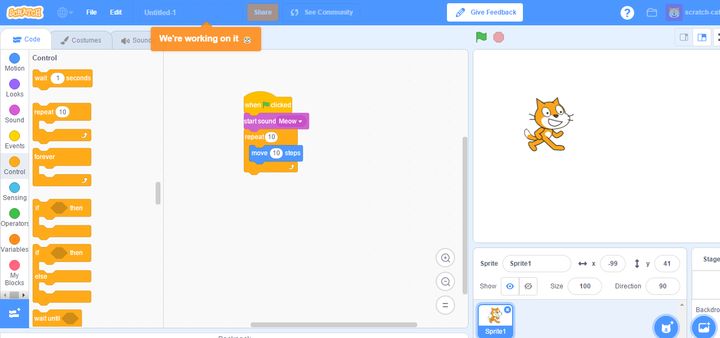
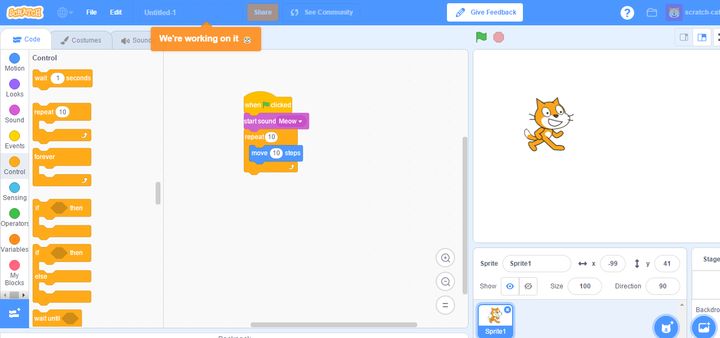
Scratch3.0编程界面预览:(操作方法后边会详细讲解)


使用Scratch3.0,你可以创作一个自己的动画、游戏、音乐或者其他艺术作品。
本教程制作时,Scratch3.0 还没汉化。
如需最新教程,请至本站官网查看。
本教程会制作一个简单的动画,
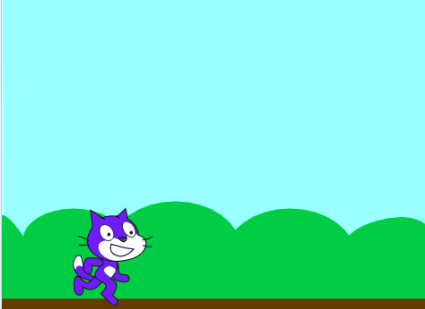
一只会变色的小猫,随着鼓点,在舞台上移动。
为了方便学习,本教程会拆分为多个章节,每个章节有几个Scratch和编程的小知识。
Let`s go !

布置舞台
小猫背后的舞台,默认是一片白色的背景,
这一节,我们学习给舞台换背景。
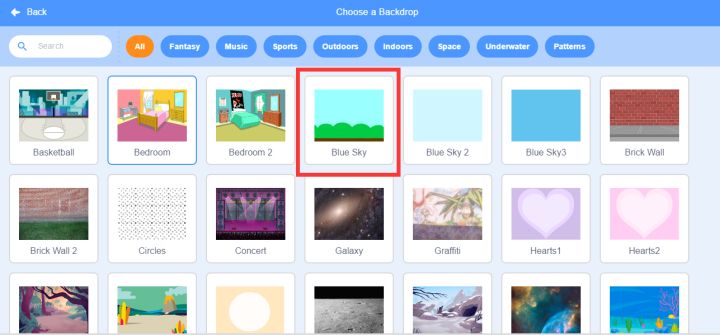
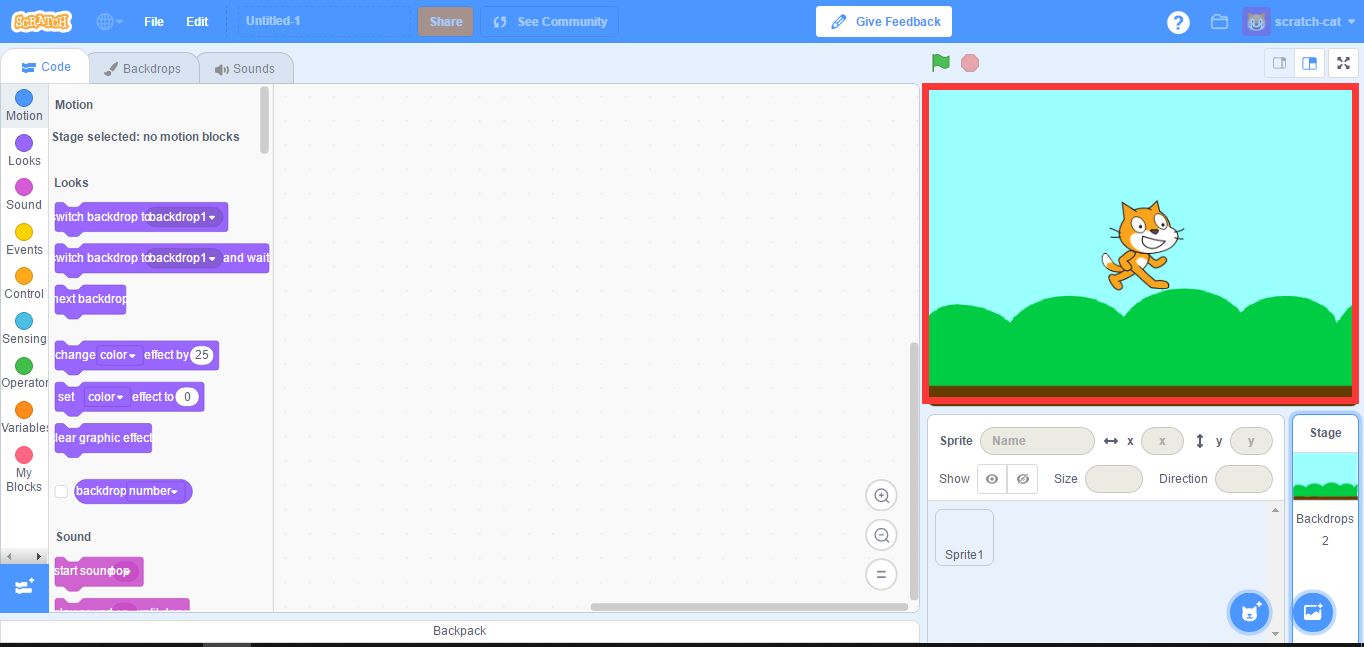
找到界面右下方【Stage】区域,点击【backdrops】,选择 blue sky,如下图


小猫身后的背景即变为蓝天白云图案。

舞台区:界面右上方即为舞台,可以看到程序的运行效果。
舞台背景,即小猫背后的图案。
在界面右下方,可以设置舞台背景。
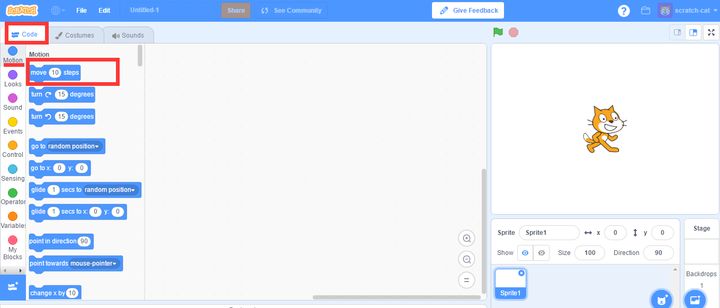
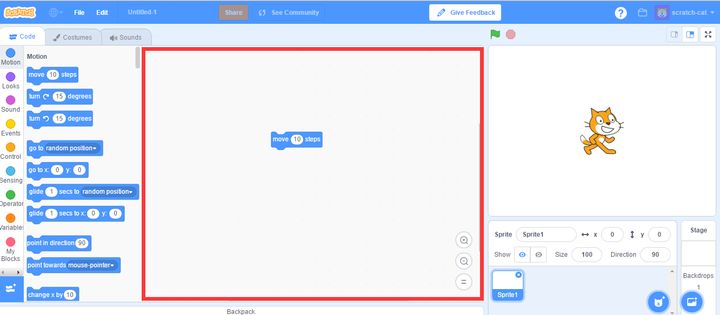
在界面左边积木区,点击 【Code】选项卡,点击 【Motion】,
即可看到所有的运动类积木。

拖动 【move 10 steps】到界面中间的程序区。

单机积木块,在界面右上方的舞台区,能看到小猫会向前移动。
(小猫只会向前移动一点点,不太明显)
积木区:界面左侧为积木区,可以点击积木分类,拖动积木块。
程序区:界面中间的空白区域,在这里组合积木,即编写程序。
每一个积木,即是一条指令,可理解为一小段程序。
通过组合积木的方式,即可创作出自己的程序作品。
积木分为多个类别,如
Motion 动作:如前进、后退、旋转等。
Looks 外观:如改变颜色、大小,显示或隐藏等。
Sounds 声音:播放声音,对声音进行各种处理。
Events 事件:对事件进行监听,如鼠标点击,按下空格键等。
Control 控制:控制程序的运行,如重复运行,程序判断等。
Sensing 侦测:对状态进行侦测,如碰撞检测,当前的时间等。
Operator 操作符: 如加减乘除、大小号、小于号等。
Variable 变量:后续教程会讲,本教程暂不涉及。
My Blocks 自定义积木:本教程暂不涉及,后续教程会讲解使用Scratch3.0操作机器人和其他电子设备,会用到自定义的积木。
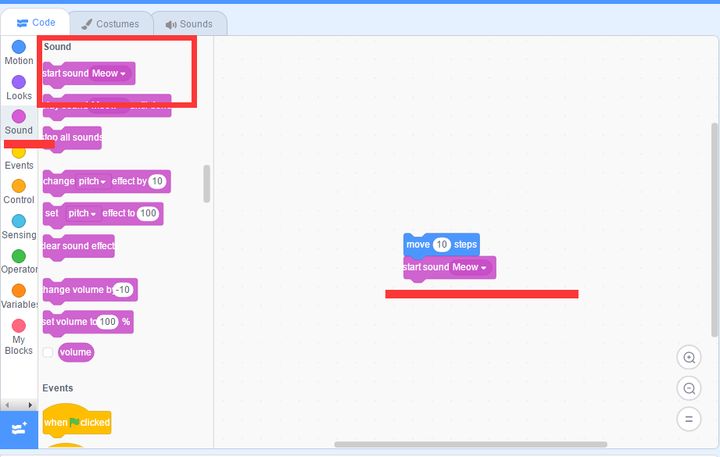
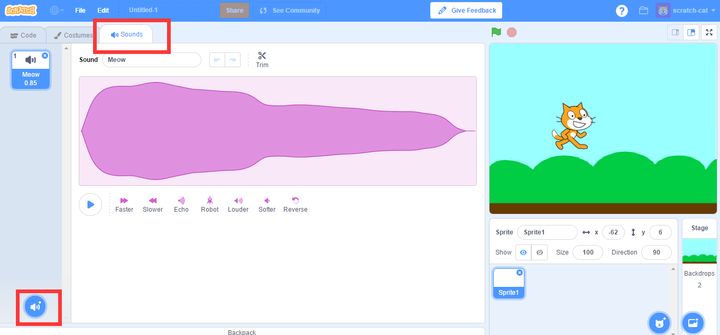
在积木区,点击【Sound】
即可看到所有和声音有关的积木。
拖动 【start sound meow 】到中间的程序区。

单击声音积木,即可听到声音。
把声音积木紧贴在运动积木的下方,则两个积木会组合在一起,
单击积木组合,则组合在一起的积木会从上到下,逐个运行。
拖动积木组合下边的积木,即可把组合的积木拆开。
右键点击积木,会弹出菜单,可选择删除积木。
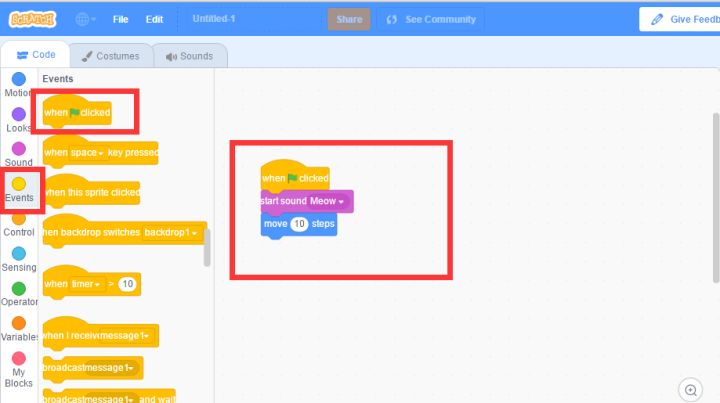
在积木区点击 【Events】,拖动小绿旗 到程序区,

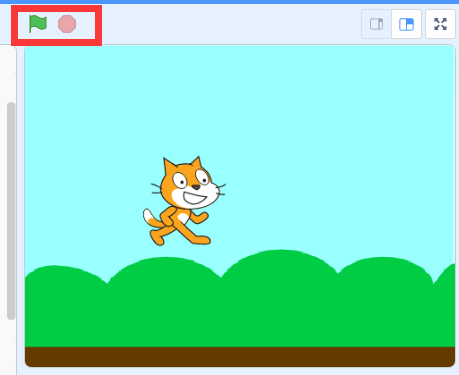
当舞台区的小绿旗被点击时,程序即可运行。
点击红色圆形按钮,程序即停止运行。

事件:即发生了某件事情,如点击鼠标,打开程序等。
编写程序时,我们可以监测事件,并编写对应的程序。
之前的程序,小猫只是稍微向前动了一点,就停住了。
我们这次让小猫都走一段距离。
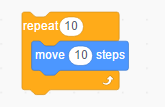
在积木区,单击 【Control】,拖动 【repeat 10】到程序区,
拖动 【move】 积木到 【repeat】积木中间,

单击积木,则小猫会重复向前运动10次。
移动的距离是之前的10倍。
循环: 重复执行积木,让程序多次重复执行。
积木嵌套:积木可以放在另一个积木的内部,内层积木受外层积木的控制。
拖动小猫:如果小猫走到了舞台的边缘,可以把小猫拖动回舞台中间。
这一节,我们学习制作鼓音,这样小猫就可以踩着鼓点移动。
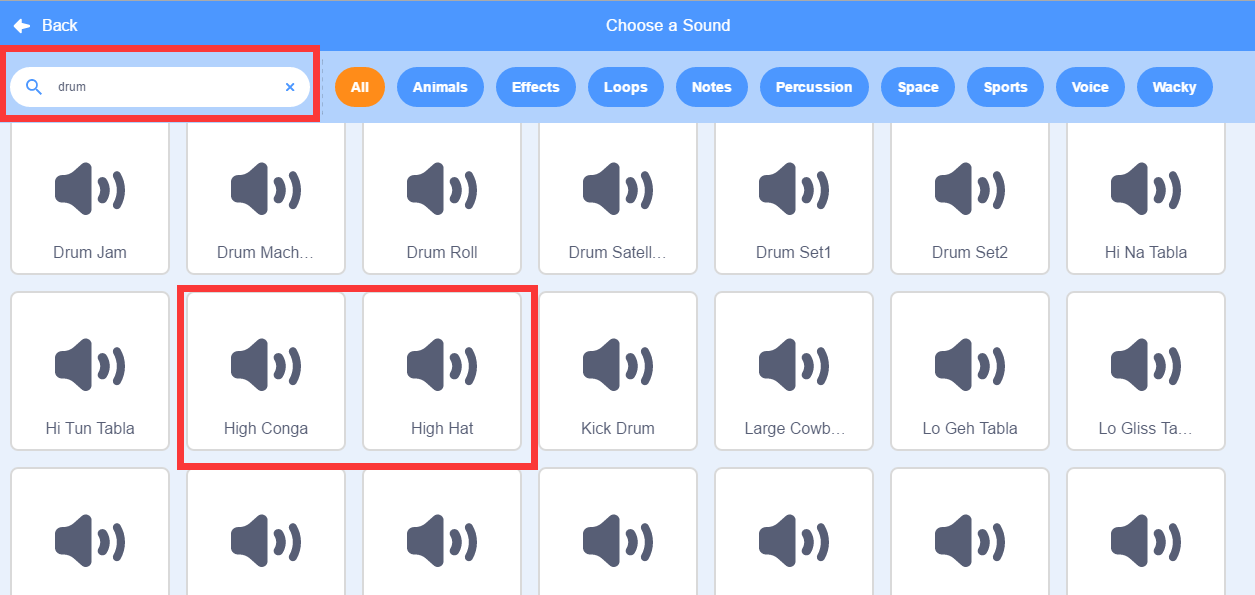
在积木区,点击【Sounds】选项卡,点击【选择声音】,

选择High conga和HighHat 两个声音。

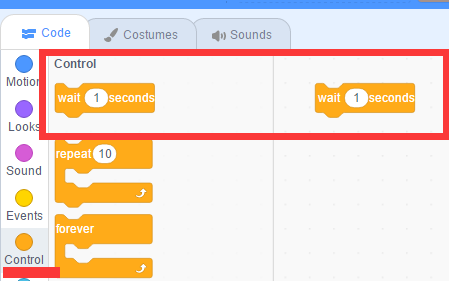
拖动 【Control】积木区的【wait 1 seconds】,可让程序暂停1秒。

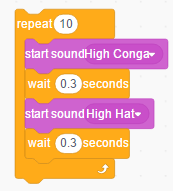
然后在程序区,将几个积木组合在一起,创建鼓声,如图。

声音积木,点击向下按钮,可设置声音。

点击积木组合,即可听到有节奏的鼓点声音。
积木中的数字可以更改,根据程序需要进行设置。
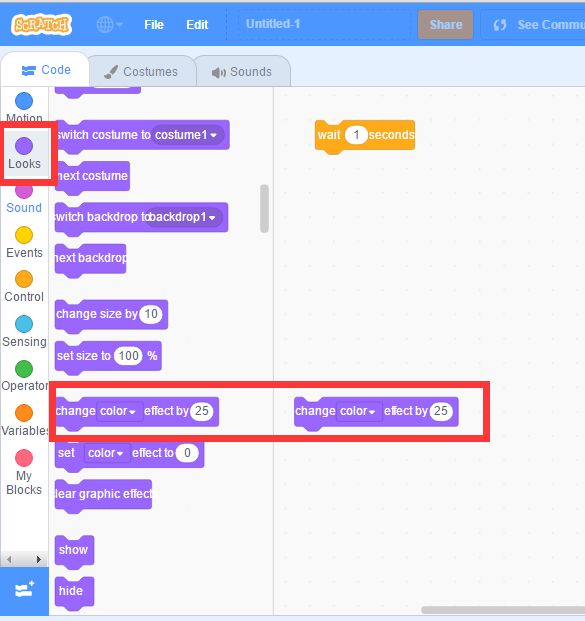
在积木区点击【Looks】,拖动【change color】到程序区

点击积木,小猫会改变颜色
这一节,我们把之前几节学习的知识组合起来,
制作一个完整的小动画,让小猫踩着鼓点移动。

点击舞台区的小绿旗,程序开始运行,
小猫会踩着鼓点声,一边向前走,一边变颜色。

好了,一个简单的Scratch小动画就制作完了。

